Priorizar las actividades críticas y frecuentes. "Red routes" aplicadas a UX. Ejemplos, plantilla, árbol de decisión
En cualquier aplicación, sea un sitio o aplicación web, app o aplicación de escritorio, el usuario puede realizar una serie de actividades que conllevan determinadas tareas con un objetivo común. Pero no todas tienen la misma relevancia.
En este artículo repaso el concepto “red routes” de David Travis aplicado a UX, que nos ayuda a identificar las actividades críticas, los “trayectos” clave de nuestros usuarios, y a focalizarnos y a priorizar lo más importante.
Podréis descargar una plantilla que os ayude a visualizar qué funcionalidades se encuentran en una “red route” o consultar el árbol de decisión que nos ayuda a priorizar los problemas de usabilidad, partiendo de si se encuentran o no en una “red route”.
Qué son las "red routes"
El concepto de “red routes” (rutas rojas) aplicado a la usabilidad es acuñado por David Travis, Managing Director de Userfocus, en 2006.
Las “red routes” son las principales arterias viales de Londres, marcadas con líneas rojas, en las que no se puede parar o estacionar.

Son un 5% de las vías que soportan el 30% del tráfico rodado. El objetivo es que el tráfico sea fluido y rápido, evitando así problemas y retenciones. Gracias a ellas se ha mejorado un 20% el tiempo de recorrido en las líneas de autobús y reducido en un 6% los accidentes.

Red Routes en Londres. Imagen del Ayuntamiento de Londres
Con estos datos es fácil pensar en la analogía con nuestros sitios y aplicaciones. Seguro que viendo el mapa de las "rutas rojas" de Londres puedes imaginarte tu sitio web con recorridos marcados en rojo.
David Travis es quien propuso la metáfora de trasladar el concepto de “rutas rojas” a nuestro sitio o aplicación web en su artículo “Red route usability: The key user journeys with your web site”. Es decir, identificar las actividades críticas, los trayectos clave de nuestros usuarios, y asegurar que los recorren de la manera más sencilla y rápida posible, eliminando todo obstáculo de usabilidad en ellos.
Una “ruta roja” es un camino crucial que el usuario va a recorrer para lograr un objetivo y tenemos que garantizar que puede recorrerlo de manera sencilla, sin distracciones, sin interrupciones, ofreciendo la mejor experiencia posible.
Por ejemplo, en un ecommerce una “ruta roja” será “elegir un producto”, otra será por ejemplo “comprar un producto”.
Para identificar estas “rutas rojas” es necesario tener en cuenta la frecuencia de las actividades y la naturaleza crítica de la actividad. Además, las “rutas rojas” deben estar en sintonía con los objetivos clave de los usuarios.
Priorizar y enfocarse en lo más importante, las “rutas rojas”, asegura un diseño centrado en las necesidades reales de los usuarios y es una manera de luchar contra la “Featuritis”, que comenté en la reseña "The Design of Everyday Things" (2013) de Don Norman, esa tentación de añadir más y más características. Permite que las funciones menos importantes no distraigan la atención, no sobrecarguen la interfaz.
Definir las “rutas rojas” también nos permite decidir, en un desarrollo ágil, qué funcionalidades desarrollar primero en un software, las actividades principales que la gente espera poder llevar a cabo y por las cuales compra el producto, serían el MVP (Minimum Viable Product).
Tal y como comentaba también en la reseña de Don Norman, cuando hablamos del diseño de actividades, hay que diferenciar entre actividad (elegir un producto, comprar un producto, etc.) de las tareas concretas en las que se desglosan.
En el caso de “elegir un producto”, Travis nos comenta en el artículo lo importante que es para el usuario asegurarse de que está eligiendo la mejor opción. La actividad “elegir un producto” se identifica como “red route”. “Elegir un producto” es la actividad, que se puede materializar en una serie de tareas con un objetivo común: leer los comentarios sobre el producto, comparar productos, etc.
Las “rutas rojas” según Travis deben tener cinco características:
- Una “ruta roja“ hace referencia a una actividad completa, no a una simple tarea.
- Una “ruta roja” tiene implícita una medida de logro obvia, como es el caso de “comprar un producto”, al contrario que las medidas de éxito generalistas, “que el sitio sea fácil de usar”.
- Una “ruta roja” debe ser portátil a un sitio de la competencia. Una “ruta roja” es una actividad que refleja un objetivo de alto nivel del usuario en el sitio y que, por tanto, seguramente puede realizar en otro sitio de la competencia.
- Una “ruta roja” se centra los objetivos, no en los pasos del procedimiento, no dicta una implementación concreta.
- Una “ruta roja” es precisa y realista, se centra en los objetivos más importantes para el usuario y la organización.
“Red routes” dentro del Diseño Centrado en el Usuario
En el proceso del Diseño Centrado en Usuario se distinguen varias fases iterativas. En este caso voy a referenciarlas de acuerdo a las fases de Garret (ver reseña "The Elements of User Experience")
Qué contenidos y funcionalidades le ofrecemos al usuario y su priorización se realizan en la fase de “Scope”.
Por tanto, no podemos definir la arquitectura de información y el diseño de interacción, ni por tanto comenzar el prototipado (fases “Estructure” y ”Skeleton” ) sin saber cuáles son las "rutas rojas" de nuestro sitio.
De la misma manera, no podemos identificar las "rutas rojas", sin hacer ux research, sin pasar por la fase de “Strategy”, donde obtendremos toda la información necesaria sobre nuestro público objetivo y sus necesidades, pero también sobre los objetivos de negocio.
En consecuencia, la definición de las “rutas rojas” se asienta en la información que obtenemos durante la fase de investigación. Como os decía en Customer Journey Map, Mapa de empatía y Personas en UX Research:
Son muchas las técnicas que podemos utilizar para conocer a nuestra audiencia o público objetivo, según las posibilidades y características de cada proyecto, y que nos permitirán recopilar diferentes datos, cuantitativos o cualitativos, según el caso: diferentes tipos de entrevistas (contextuales, en profundidad, en pares, etc. con los propios usuarios, con los departamentos de marketing, de atención al cliente, etc.), encuestas, cuestionarios, observación en contexto, focus group, tutoría entre pares, estudio de datos obtenidos de las herramientas de analítica web, estudiar lo que los usuarios dicen en los comentarios dentro y fuera del sitio o en nuestros canales de redes sociales, etc.
Pero luego es necesario extraer conclusiones, sintetizar los datos y sobre todo humanizarlos, que esos entes vagos y abstractos “usuarios”, “clientes” se conviertan en personas con las que podamos empatizar, personas que tienen motivaciones, necesidades, expectativas y limitaciones.
Para ello los Customer Journey Map, los Mapas de empatía y la técnica de Personas (Escenarios, User Stories) son un gran aliado.
Por otra parte, la definición de las “rutas rojas” se integra en el análisis de tareas. También es relevante tener en cuenta el análisis comparativo de la competencia.
¿Cómo saber si una funcionalidad de nuestra aplicación se encuentra en una “ruta roja”?
David Travis propone, en "How red routes can help you take charge of your product backlog" hacerse dos preguntas:
- ¿Cuántos usuarios necesitan/usan esa función?
- ¿Con qué frecuencia los usuarios necesitan/usan esa función?
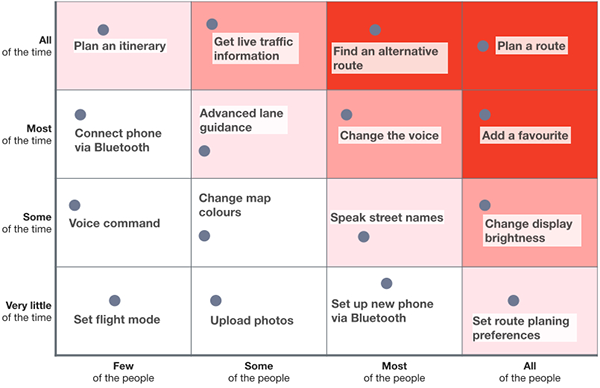
En base a ellas rellenamos una matriz con dos ejes: en el eje vertical la frecuencia y el horizontal el número de usuarios. El código de color nos da la prioridad, si se encuentra en una "red route".
El ejemplo que pone es el del TomTom:

Imagen de "How red routes can help you take charge of your product backlog" de David Travis
Para poder crear tu propia matriz puedes descagarte la plantilla en formato excel.

Siguiendo el modelo puedes personalizar las variables que utilizas para los ejes, pues dependen mucho del sitio. Por ejemplo a veces en la frecuencia de uso se puede concretar si es diaria, semanal, mensual o ocasional. También es útil a menudo, diferenciar la matriz en base al perfil del usuario.
La plantilla estará disponible permanentemente en el apartado "Descargas" donde se encuentran el resto de recursos descagables asociados a otros artículos.
Se pueden encontrar variantes, según el proyecto y sus necesidades. Por ejemplo, junto a la matriz que hemos visto, en “UX Case Study. Arch Waves” de Gradinar Razvan encontramos la siguiente:

Imagen de “UX Case Study. Arch Waves” de Gradinar Razvan
Podéis ver otro ejemplo en el portfolio de Edmund Yu
"Red routes" nos ayudan a priorizar los problemas de usabilidad
David Travis propone tres preguntas que pueden hacernos priorizar los problemas de usabilidad de nuestro sitio y definir si son “críticas” y es urgente resolver, si son “serias” y hay que resolver lo antes posible o si tienen una criticidad “media” o “leve”.
Se basa en identificar si se produce en una “ruta roja”, si es difícil de superar (y el impacto que tiene en la finalización de la tarea) y de su recurrencia.
El árbol de decisión propuesto originalmente por Travis es:

Imagen de "How to prioritise usability problems", de David Travis
Rik Williams, basándose en este, propone el siguiente en Red Route Usability Prioritisation Flow Chart:

Si a alguien le interesa, David Travis da un curso online "User Experience. The ultimate guide to usability", y la sección cuatro, con 4 temas, trata precisamente de las "red routes": "SECTION 4: WHAT CAN A LONDON BUS TEACH US ABOUT USABILITY?".
Red routes en UX. Aplicación práctica. Clase impartida en la Universidad de Lleida (abril 2015)
Bibliografía
- Ayuntamiento de Londres, "RED ROUTES", Transport for London
- TRAVIS, Davis, “Red route usability: The key user journeys with your web site”, 2006
- TRAVIS, Davis, “How to prioritise usability problems”, 2009
- TRAVIS, Davis, "La Fabula del Diseñador Centrado en el Usuario”, 2009
- TRAVIS, Davis, “How red routes can help you take charge of your product backlog", 2014
- WILLIAMS, Rik, “Red Route Usability Prioritisation Flow Chart", 2013
















Hola, buenos días. Estoy realizando el curso de desarrollo web de Idesweb y desconocía anteriormente los conceptos de usabilidad. Enhorabuena por el articulo.
Eliminar comentario de ' Unknown ' con fecha de 26 de abril de 2015, 13:49