Accesibilidad y usabilidad móvil: web móvil y app nativa
Índice
- Iniciativa Web Móvil (MWI) del W3C
- Mobile Web Best Practices 1.0 (MWBP)
- Mobile Web Application Best Practices
- Guías específicas de accesibilidad para el desarrollo de apps nativas en diferentes dispositivos
- ¿Cómo usan las personas con discapacidad un dispositivo móvil?
- Otras referencias sobre UX en dispositivos móviles
- Conclusiones
Iniciativa Web Móvil (MWI) del W3C
En Mayo de 2005 el W3C lanzó la Iniciativa Web Móvil (MWI) con el objetivo de ayudar a los desarrolladores a mejorar la accesibilidad y usabilidad de los contenidos para dispositivos móviles y resolver los problemas de interoperabilidad.

Los principales grupos de trabajo involucrados han sido:
Mobile Web Best Practices Working Group, cuyo objetivo fue elaborar un conjunto de buenas prácticas que mejoraran la experiencia de los usuarios al acceder al contenido Web desde dispositivos móviles. Trabajó desde mayo de 2005 hasta diciembre de 2010, dejando publicadas dos recomendaciones:
- Mobile Web Best Practices (recomendación desde julio de 2008)
- Mobile Web Application Best Practices (recomendación desde diciembre de 2010)
Ambos documentos se tratan en profundidad en los siguientes apartados de este artículo.
Device Description Working Group, creado para guiar el desarrollo de un repositorio de descripción de dispositivos (DDR) que pudiera ser utilizado para adaptar los contenidos a un dispositivo en particular. Trabajó desde mayo de 2005 hasta diciembre de 2008, dejando publicados diversos documentos entre los que destacan:
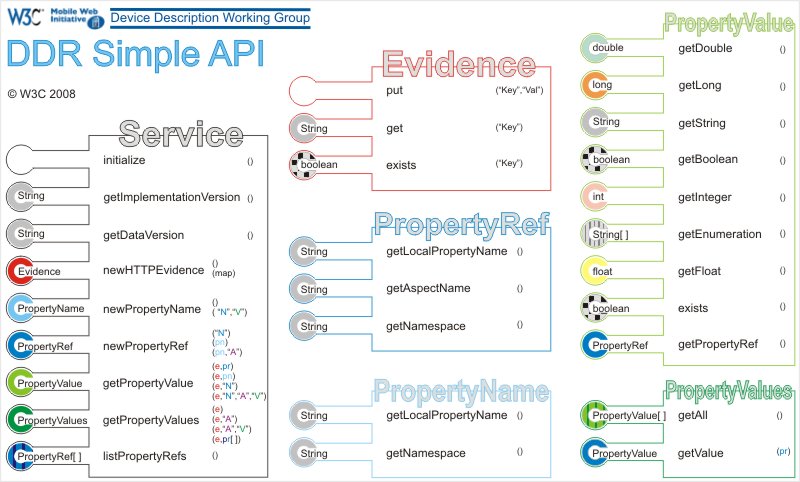
- Device Description Repository Simple API, que describe la API para el acceso al DDR con el fin de facilitar y promover el desarrollo de contenido Web que se adapte al dispositivo desde el que se accede.
- Device Description Repository Core Vocabulary, define el vocabulario, identificando las propiedades que se consideran esenciales para la adaptación de los contenidos a la web móvil (las dimensiones de la pantalla, los mecanismos de entrada, los colores admitidos, las limitaciones conocidas, etc.)

- Mobile Web for Social Development Interest Group, es un grupo de interés que explora cómo utilizar el potencial de las Tecnologías de la Información y la Comunicación (TIC) en los teléfonos móviles como una solución para salvar la brecha digital y proporcionar los servicios mínimos (salud, educación, gobierno, negocios, etc.) a las comunidades rurales y a la población de los países en desarrollo. Su documento más relevante es de diciembre de 2009 Mobile Web for Social Development Roadmap.
Mobile Web Best Practices 1.0 (MWBP)
El objetivo de las Mobile Web Best Practices 1.0 (recomendación desde julio de 2008) es servir de pautas para mejorar la experiencia de usuario en la navegación web a través de dispositivos móviles.
El W3C mobileOK Basic Test es el esquema para evaluar la conformidad de un sitio web de acuerdo con las Mobile Web Best Practices. Es utilizado por el validador automático online del W3C W3C mobileOK Checker. Como en todo validador automático, sólo se evalúan aquellos puntos que pueden verificarse de forma automática, los demás deberán ser verificados de forma manual.

Imagen de The W3C mobileOK™ Checker, W3C
La nota de agosto de 2009 W3C mobileOK Scheme 1.0 señala que los proveedores pueden identificar sus páginas como mobileOK, es decir, que pasan el validador automático y por tanto las pruebas básicas en él implementadas. En ese caso pueden añadir el icono:
Las Mobile Web Best Practices 1.0 (MWBP) están resumidas en una tarjeta traducida al español. Son 60 pautas organizadas en 10 principios clave que si se cumplen permiten incrementar el público que puede acceder a los contenidos, crear sitios Web y aplicaciones eficaces y hacer la navegación en la Web accesible desde más dispositivos
.
Estos 10 principios generales son:
- Diseña para una Web única.
Si diseñas el contenido teniendo en cuenta los diferentes dispositivos, reducirás costes, tu página será más flexible y satisfarás las necesidades de más personas. - Confía en los estándares Web.
En un mercado tan fragmentado como el de dispositivos y navegadores, los estándares son la mejor garantía de Interoperabilidad. - Evita los riesgos conocidos.
Un diseño bien planificación ayuda a reducir los problemas de usabilidad causados por pantallas y teclados pequeños, u otras funciones de los dispositivos móviles. - Sé prudente con las limitaciones de los dispositivos.
Cuando elijas una tecnología Web concreta, ten en cuenta que los dispositivos móviles tienen funciones muy diversas. - Optimiza la navegación.
La simplificación de la navegación y del uso del teclado son factores esenciales cuando se utilizan pantallas y teclados pequeños, y se tiene un ancho de banda limitado. - Comprueba gráficos y colores.
Las imágenes, los colores y el estilo destacan el contenido, pero hay dispositivos con pantallas de bajo contraste o problemas de compatibilidad con algunos formatos. - Hazlo pequeño.
Un sitio Web de tamaño reducido supondrá un ahorro de tiempo y dinero para los usuarios. - Economiza el uso de la red.
Las funciones de los protocolos Web pueden mejorar la experiencia del usuario al reducir los retrasos y los tiempos de espera en la red. - Facilita la entrada de datos.
En los dispositivos móviles, los teclados y demás métodos de introducción de datos pueden ser tediosos para el usuario. Un diseño eficaz minimiza su uso. - Piensa en los usuarios de la Web móvil.
Los usuarios de la Web móvil necesitan información sintetizada al disponer de poco tiempo y existir distracciones externas.
MWBP y las WCAG
Las MWBP 1.0 no describen cómo hacer contenido Web accesible en dispositivos móviles, para ello están las WCAG. Las MWBP 1.0 explican cómo mejorar la experiencia de usuario en el acceso al contenido web desde los dispositivos móviles.
Ambas se solapan en muchos puntos, porque los usuarios de dispositivos móviles y las personas con discapacidad se enfrentan a barreras similares al interactuar con el contenido web.
WCAG y MWBP tienen como objetivo mejorar la interacción de los usuarios de Internet que experimentan barreras, ya sea debido a la discapacidad o el dispositivo utilizado para acceder a la Web.
Sin embargo, las WCAG y MWBP tienen enfoques ligeramente diferentes. Por ejemplo, una característica clave de los criterios de éxito de las WCAG 2.0 es que están diseñados específicamente para ser declaraciones comprobables. Aunque algunas de las MWBP se pueden comprobar, no tienen el propósito de ser comprobables.
[A lo cual añado yo que las MWBP no tienen niveles de prioridad como sí los tienen las WCAG]
Mientras que los dos documentos muestran un solapamiento significativo en muchas áreas, hay diferentes grados de superposición entre los distintos requisitos técnicos, de modo que no siempre hay una correspondencia uno-a-uno entre ellos.
Por ejemplo, las WCAG tienen algunos requisitos que son específicos para las necesidades de accesibilidad de las personas con discapacidad, y que no son relevantes para dispositivos móviles (por ejemplo, los requisitos que se refieren específicamente a la tecnología de asistencia).
A la inversa, las MWBP tienen otros requisitos que son específicos para los dispositivos móviles solamente (por ejemplo, los requisitos para minimizar el consumo de la batería y potencia de la CPU).
Sin embargo, en general muchos requisitos son aplicables para ambos grupos de usuarios (por ejemplo, los requisitos para el contraste de colores, los tamaños de fuente flexibles, etc.)
Traducción de un fragmento del documento Relationship between Mobile Web Best Practices (MWBP) and Web Content Accessibility Guidelines (WCAG)
Si tu sitio ya cumple con las WCAG será sencillo cumplir con las MWBP y viceversa.
Algunas de las pautas de las MWBP que os resultarán familiares son:
- Crea documentos gramaticalmente válidos.
- Asigna teclas de acceso rápido a los menús y a las funciones más utilizadas.
- Facilita un equivalente en forma de texto para cada elemento no textual.
- No utilices medidas absolutas.
- Etiqueta cada control de formulario y asocia la etiqueta con los controles.
- Crea mecanismos de navegación consistentes.
- No hagas refrescos automáticos de las páginas sin informar al usuario y permitirle pararlos.
- No abras pop-ups y no cambies la ventana actual sin informar al usuario.
- Usa un lenguaje simple y claro.
- Identifica claramente el destino de cada enlace.
- Asegúrate de que la información transmitida a través de los colores también esté disponible sin color.
- Asegúrate de que las combinaciones de los colores de fondo y primer plano tengan suficiente contraste.
- Proporciona un título corto y descriptivo a las páginas.
- etc.
Otras pautas de las MWBP más específicas para los dispositivos móviles (aunque beneficiarán a todos los usuarios) son:
- Intenta que la URI de entrada al sitio sea tan corta como pueda.
- Incluye sólo la navegación básica en la parte superior de la página para que el contenido de la página se vea sin escrolar.
- Intenta reducir al máximo el número de enlaces externos.
- Sirve sólo el contenido que el usuario ha pedido: no descargues contenido sin su permiso pues los usuarios de móviles pagan a menudo el ancho de banda, por lo que el contenido ajeno a sus necesidades, especialmente la publicidad, les cuesta tiempo y dinero y contribuye a una experiencia insatisfactoria.
- Asegúrate de que el tamaño global de la página es adecuada a las limitaciones de memoria del dispositivo.
- Limita el scroll a una sola dirección a no ser que el desplazamiento secundario no pueda ser evitado.
- Evita las imágenes grandes o de alta resolución, a no ser que sea información crítica.
- Si las imágenes tienen una tamaño intrínseco, específica el tamaño de las imágenes en el marcado de la página y redimensiónalas en el servidor.
- Reduce el tamaño de las CSS.
- No confíes en que las cookies estén disponibles.
- Proporciona información de caché en las respuestas HTTP.
- Evita la introducción de texto libre por parte del usuario siempre que sea posible.
- Proporciona valores por defecto preseleccionados siempre que sea posible.
- etc.
Además desaconsejan explícitamente los frames, los mapas de imagen, los pop-ups y las tablas para maquetar. En el caso de los scripts sólo si no hay otra forma de lograr sus objetivos, pues se indica que no son soportados por todos los dispositivos, aumentan el consumo de energía y por tanto disminuyen la duración de la batería.
Para comprender la relación entre ambos estándares, sus similitudes y diferencias, hay cuatro documentos que se introducen en la nota Relationship between Mobile Web Best Practices (MWBP) and Web Content Accessibility Guidelines (WCAG):
- From MWBP to WCAG 1.0: si tu sitio ya cumple con las MWBP cómo cumplir también con las WCAG 1.0
- From MWBP to WCAG 2.0: si tu sitio ya cumple con las MWBP cómo cumplir también con las WCAG 2.0
- From WCAG 1.0 to MWBP: si tu sitio ya cumple con las WCAG 1.0 cómo cumplir también con las MWBP
- From WCAG 2.0 to MWBP: si tu sitio ya cumple con las WCAG 2.0 cómo cumplir también con las MWBP
Además, es de gran utilidad el documento Table of Shared Web Experiences: Barriers Common to Mobile Device Users and People with Disabilities, donde se esquematiza en forma de tabla el paralelismo entre la experiencia de los usuarios con discapacidad y la de los usuarios de dispositivos móviles, indicando la correspondencia entre los puntos de verificación de las WCAG 1.0, los criterios de éxito de las WCAG 2.0 y las pautas de las MWBP.
Otros enlaces recomendados:
- Guía de Accesibilidad en los contenidos para dispositivos móviles, Inteco
- Guidelines for the development of accessible mobile interfaces, PDF (270 kb), Swedish Internet Fund
- Global Authoring Practices for the Mobile Web, Luca Passani, buenas prácticas para la creación de servicios móviles usables basados en XHTML-Mobile Profile 1.0
Sobre el soporte de diferentes etiquetas por lectores de pantalla en dispositivos móviles es interesante conocer dos artículos de Henny Swan:
Por último recordar que actualmente no hay ninguna legislación que incluya la obligación de cumplir con las MWBP, como por el contrario sí ocurre con las WCAG.
Mobile Web Application Best Practices
Las Mobile Web Application Best Practices son recomendación desde diciembre de 2010. Amplían las MWBP, que como hemos visto ponen el foco en ofrecer una buena experiencia de navegación por Internet desde una amplia gama de dispositivos móviles.
Por su parte, las Mobile Web Application Best Practices recogen las mejores prácticas para las aplicaciones Web que se ejecutan en el navegador y/o que usan las capacidades de los dispositivos avanzados (por ejemplo la geolocalización), así como advierten de las prácticas perjudiciales para asegurar la mejor experiencia de los usuarios de dispositivos móviles.
Definen "aplicación web" en este contexto como la página web (XHTML o variante de la misma +CSS) o selección de páginas web entregadas a través de HTTP.
Sin embargo, tal y como indican, en muchos casos son también aplicables a los Web Widget (ver "Introducción a los W3C Widgets", de Andrés Nieto) o iniciativas propias de cada proveedor.
Son 32 pautas más 3 consideraciones adicionales. Se advierte que no es necesario aplicar todas las pautas, si no que su aplicación o no ha de considerarse en cada caso. Algunas sólo son aplicables si el dispositivo tiene ciertas capacidades (por ejemplo, el acceso a la información del dispositivo, como la ubicación) pero presuponen que al menos tienen soporte para XHTML, CSS y JavaScript.
El W3C resume las Mobile Web Application Best Practices en una tarjeta (PDF) que agrupa las pautas en los siguientes principios:
- Optimiza el tiempo de respuesta. Cada detalle importa en las aplicaciones Web móviles y algunos aspectos técnicos puede aumentar significativamente la experiencia del usuario.
- Libertad del usuario. Los dispositivos móviles se utilizan en diferentes contextos, desde pasar el rato en su casa hasta las peticiones urgentes imprevistas. Permite a los usuarios conocer y controlar lo que sucede para ganar su confianza.
- Diseña para la flexibilidad. Las aplicaciones Web se ejecutan en entornos heterogéneos y cambiantes. La flexibilidad le permite hacer frente a más dispositivos y usuarios a un costo reducido
- Recuerda los principios Web. Los dispositivos móviles son sólo una manera de acceder a la web. Los principios genéricos de la web son también aplicables al desarrollo de aplicaciones Web móviles robustas.
- Spare the network. Usa adecuadamente las características del protocolo Web para reducir los cuellos de botella y la latencia de la red.
- Explota las características específicas de los dispositivos móviles. Algunas tecnologías Web son especialmente relevantes para los dispositivos móviles. Aprende a usarlas.
Algunos ejemplos de pautas son:
- Usa las cookies con moderación.
- Replica los datos en local.
- Informa al usuario acerca del acceso y uso a la información personal o del dispositivo.
- Usa el elemento meta viewport para el identificar el tamaño de pantalla deseado.
- Haz los números de teléfono Click-to-call (
<a href="tel:[PHONE-NUMBER]">[PHONE-NUMBER]</a>) - Conserva el foco en las páginas que se actualizan dinámicamente.
- etc.
Enlace recomendado: WAI ARIA support on iOS, sobre el soporte de los atributos WAI ARIA en iPhone 4 e iPad 1.
Guías específicas de accesibilidad para el desarrollo de apps nativas en diferentes tipos de dispositivos
Muchos de los principios de usabilidad y accesibilidad de los documentos comentados anteriormente pueden aplicarse a las apps nativas. Además, tanto Android, Apple, Blackberry o Windows tienen sus propias guías.
Android
Novedad 2018: he publicado un artículo muy detallado Apps nativas de Android accesibles donde explico cómo hacer una app nativa de Android accesible, con ejemplos de código, y cómo aplicar los requisitos de la EN 301 549.
En la guía para desarrolladores de Android encontramos dos apartados de interés:
- Accessibility.
Muchos usuarios de Android tienen alguna discapacidad que les obliga a interactuar con dispositivos Android de diferentes maneras. Esto incluye a los usuarios que tienen discapacidades visuales, físicas o relacionadas con la edad que les impide ver o usar una pantalla táctil.
Android proporciona características y servicios de accesibilidad para ayudar a estos usuarios a utilizar sus dispositivos más fácilmente, incluyendo text-to-speech, haptic feedback, trackball y D-pad navigation, que mejoran su experiencia. Los desarrolladores de aplicaciones para Android pueden aprovechar estos servicios para hacer sus aplicaciones más accesibles y también para crear sus propios servicios de accesibilidad.
Ofrece dos recursos:
- Making Applications Accessible. Development practices and API features to ensure your application is accessible to users with disabilities.
- Cómo etiquetar todos los elementos de la interfaz de usuario.
- Cómo hacer todos los elementos de la interfaz de usuario accesibles con un control de dirección como un trackball o D-pad (activación del foco, control del orden del foco, etc.)
- Construcción de componentes personalizados accesibles (implementación de métodos de la API de accesibilidad, envío de eventos de accesibilidad, etc.)
- Testear la aplicación mediante la activación de los servicios de accesibilidad, como TalkBack y Explore by Touch, o intentar utilizar la aplicación utilizando sólo los controles de dirección.
Se desarrollan las siguientes:
- Building Accessibility Services. How to use API features to build services that make other applications more accessible for users.
Best Practices, que tiene los siguientes subapartados:
- Compatibility
- Supporting Multiple Screens
- Supporting Tablets and Handsets
- UI Guidelines
- Designing for Performance
- Designing for Responsiveness
- Designing for Seamlessness Designing for Security
Apple
En la web de desarrolladores de Apple tenemos la serie de documentos Accessibility Programming Guide for iOS que se centra en cómo hacer las aplicaciones accesible mediante VoiceOver. Para ello cuenta con tres documentos:
- Accessibility on iPhone: se describe brevemente cómo funciona VoiceOver en el dispositivo e introduce la interfaz de programación y las herramientas que se pueden utilizar para hacer que una aplicación sea accesible.
- Making Your iPhone Application Accessible: proporciona una guía detallada para hacer que una aplicación sea accesible a los usuarios de VoiceOver.
- Testing the Accessibility of Your iPhone Application: que puede realizarse mediante el Accessibility Inspector del simulador o directamente con VoiceOver en el dispositivo. Explican como testear la aplicación con VoiceOver.
Enlace recomendado: Accessibility for iPhone and iPad apps, Matt Gemmell
Blackberry
En la Accessibility Development Guide 6.0 de Blackberry podemos encontrar cuatro documentos:
- "Understanding accessibility"
"Best practice: Designing accessible applications", en la que se ofrecen 17 pautas organizadas en cuatro temas:
- Guidelines for UI design
- Guidelines for navigation
- Guidelines for text
- Guidelines for color and images
- "Developing accessible BlackBerry device applications by using the Accessibility API"
- "Related resources", con un enlace destacado para la descarga de BlackBerry Screen Reader.
Windows
En el MSDN de Microsoft encontramos para Windows Phone un apartado User Experience Design Guidelines for Windows Phone, pero no hay ningún apartado específico sobre accesibilidad (por lo visto no es muy accesible)
Sin embargo para Windows Mobile 6.5 sí tenemos una guía que contiene dos secciones:
- Accessibility Application Development. Describe los diferentes métodos disponibles en Windows Embedded CE para establecer las opciones de accesibilidad.
- Accessibility Reference. Proporciona una descripción de los elementos de accesibilidad de programación.
También en el apartado Design Guidelines hay un apartado "Accessibility and Ergonomic Guidelines"
Enlace recomendado: Are your mobile apps accessible? , RNIB
¿Cómo usan las personas con discapacidad un dispositivo móvil?
Sin embargo, todo lo dicho anteriormente no tiene mucho sentido sin conocer cómo usan los dispositivos móviles las personas con discapacidad.
En este caso lo más práctico no es contarlo, sino verlo, para ello podéis consultar mi lista de reproducción de Youtube "Accesibilidad móvil"
Novedad 2018: he publicado un artículo muy detallado Apps nativas de Android accesibles donde incluyo información y recursos sobre cómo usan las personas con discapacidad los dispositivos móviles y los problemas que suelen encontrarse.
Otras referencias sobre UX en dispositivos móviles
- Usability of Mobile Websites & Applications: 237 Design Guidelines for Improving the User Experience of Mobile Sites and Apps, de Jakob Nielsen. Es la segunda edición, en la primera sólo había 85 directrices.
- Mobile Web Developers's Guide(PDF), en general la web mobiForge tiene contenidos de interés.
- Usability of iPad Apps and Websites, de Jakob Nielsen.
- User experience checklist for touch (PDF). UX Checklist de Nokia para dispositivos táctiles
- User experience checklist for keypad (PDF). UX Checklist de Nokia para dispositivos con teclado
- Usabilidad en dispositivos táctiles, de Xperience Consulting
- Mobile Web Site Guidelines, de la Universidad de Texas
- Mobile UI Patterns
- 20+ Mobile Apps Inspiration and Design Pattern Galleries
Conclusiones
Para que los contenidos web sean accesibles, independientemente del dispositivo con el que vayan a ser accedidos, deben cumplir con las WCAG.
De forma complementaria, para mejorar la experiencia de usuario en la navegación web desde dispositivos móviles, debemos aplicar las Mobile Web Best Practices (MWBP). Como hemos visto, el W3C dispone de un validador automático W3C mobileOK Checker que permite verificar aquellas pautas que admiten validación automática.
Cuando tenemos una aplicación RIA, para asegurar una mejor experiencia de usuario debemos aplicar también las Mobile Web Application Best Practices, que son una ampliación de las WMBP, pero orientadas a las aplicaciones RIA y el uso de las capacidades de los dispositivos avanzados.
En el caso de las aplicaciones nativas es necesario conocer estos documentos y aplicar aquellas pautas que sean aplicables. Pero es necesario conocer también las guías específicas de accesibilidad de Android, Blackberry, Apple o Windows.
Pero sobre todo, para comprender el sentido de todo esto, es necesario conocer las barreras que habitualmente encuentran los usuarios al acceder al contenido web desde un dispositivo móvil, así como conocer las barreras que encuentran las personas con discapacidad y cómo estas utilizan los dispositivos móviles.
Artículos relacionados:
- Accessibility Scanner, evaluar la accesibilidad de una app de Android
- WCAG 2.0 Extensions. "WCAG Cognitive Extension", "WCAG Mobile Extension", y nueva versión de las WCAG 2.0
- Responsive Design y accesibilidad. Buenas y malas prácticas. Errores comunes.
- Pautas de usabilidad y accesibilidad móvil. "Accesible Mobile Interfaces" y "Mobile Navigation" de Funka
- Claves para la web móvil
- HTML 5 y accesibilidad
















